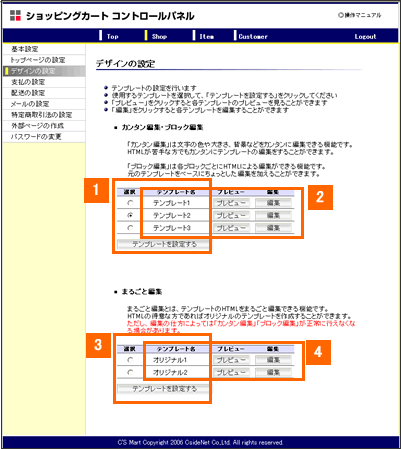
デザインの設定


かんたん編集・ブロック編集で編集できるテンプレートの中から
ショッピングカートで表示されるテンプレートを設定します。
テンプレート名の左にあるラジオボタンを1つ選択し、
「テンプレートを設定する」をクリックすると選択したテンプレートに設定されます。
※まるごと編集のテンプレートと合わせて1つ選択することになります。

各テンプレートのプレビューの閲覧とカンタン編集・ブロック編集をします。
「プレビュー」をクリックすると各テンプレートのプレビューを閲覧できます。
「編集」をクリックすると各テンプレートのカンタン編集・ブロック編集の画面に移動します。
※カンタン編集についてはこちら、ブロック編集についてはこちら

まるごと編集で編集できるテンプレートの中から
ショッピングカートで表示されるテンプレートを設定します。
テンプレート名の左にあるラジオボタンを1つ選択し、
「テンプレートを設定する」をクリックすると選択したテンプレートに設定されます。
※カンタン編集・ブロック編集のテンプレートと合わせて1つ選択することになります。

各テンプレートのプレビューの閲覧とまるごと編集をします。
「プレビュー」をクリックすると各テンプレートのプレビューを閲覧できます。
「編集」をクリックすると各テンプレートのまるごと編集の画面に移動します。
※まるごと編集についてはこちら


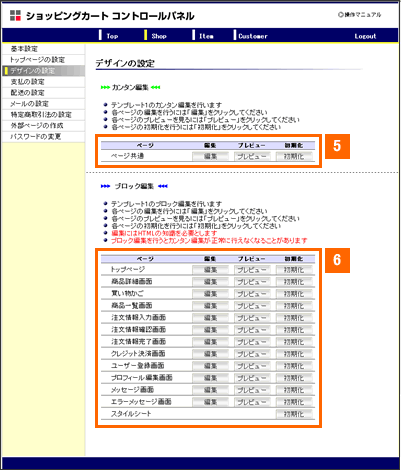
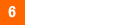
カンタン編集はHTMLを直接変更せずにテンプレートを編集できる機能です。
「編集」をクリックするとカンタン編集を行う画面に移動します。
各パーツごとに色やサイズ、画像などを指定することができます。(下記参照)
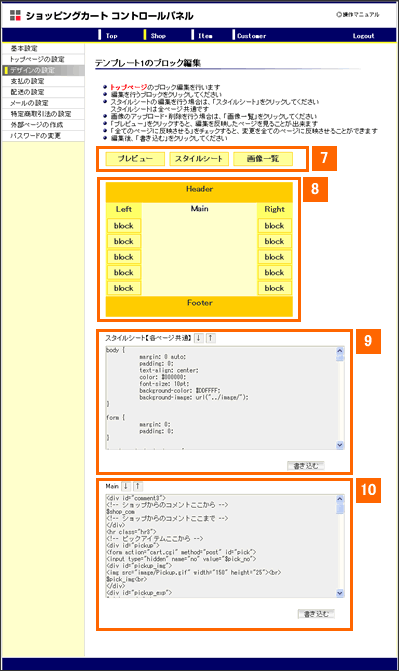
「プレビュー」をクリックすると各ページのプレビューを閲覧できます。
「初期化」をクリックすると各ページをお申込時に戻すことができます。

ブロック編集はページをブロックに区切り、ブロックごとに編集できる機能です。
※ブロック編集を行うと編集内容によってはカンタン編集を正常に
行えなくなることがあります。
「編集」をクリックするとブロック編集を行う画面に移動します。
「プレビュー」をクリックすると各ページのプレビューを閲覧できます。
「初期化」をクリックすると各ページをお申込時に戻すことができます。



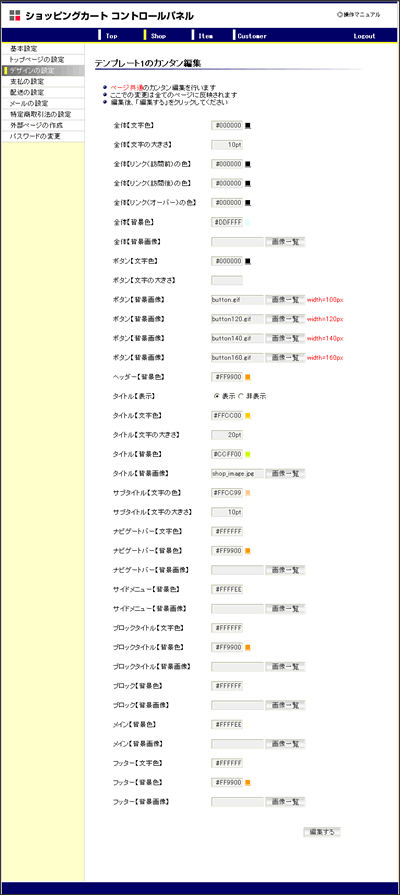
「プレビュー」をクリックすると編集中のページのプレビューを閲覧でき、
編集した内容をリアルタイムに確認することができます。
「スタイルシート」をクリックすると下部にスタイルシートを編集するための
テキストエリアが表示されます。
「画像一覧」をクリックすると、現在、編集中のテンプレートで利用できる
画像の一覧表示とアップロードができます。

各テンプレートはHeaderやMainなどといったブロックから構成されています。
各ブロックをクリックすると下部にクリックしたブロックのテキストエリアが表示されます。

「スタイルシート」をクリックした際に表示されます。
「↑」、「↓」をクリックするとテキストエリアのサイズを調節することができます。
※スタイルシートは全てのページ共通のため、全てのページに影響します。

上部でクリックしたブロックのHTMLが表示されます。
「↑」、「↓」をクリックするとテキストエリアのサイズを調節することができます。
「全てのページに反映させる」をチェックすると、
そのブロックで編集した内容を全てのページに反映させることができます。


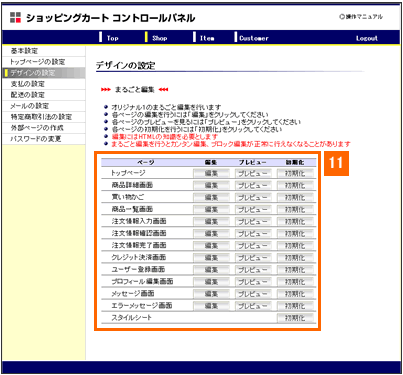
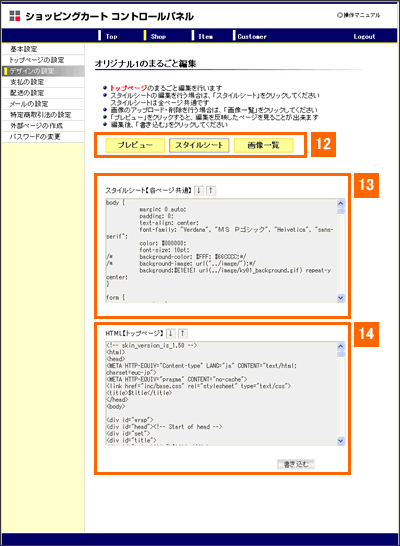
まるごと編集は各ページのHTMLをそのまま編集できる機能です。
※まるごと編集を行うと編集内容によってはカンタン編集・ブロック編集を
正常に行えなくなることがあります。
「編集」をクリックするとまるごと編集を行う画面に移動します。
「プレビュー」をクリックすると各ページのプレビューを閲覧できます。
「初期化」をクリックすると各ページをお申込時に戻すことができます。


「プレビュー」をクリックすると編集中のページのプレビューを閲覧でき、
編集した内容をリアルタイムに確認することができます。
「スタイルシート」をクリックすると下部にスタイルシートを編集するための
テキストエリアが表示されます。
「画像一覧」をクリックすると、現在、編集中のテンプレートで利用できる
画像の一覧表示とアップロードができます。

「スタイルシート」をクリックした際に表示されます。
「↑」、「↓」をクリックするとテキストエリアのサイズを調節することができます。
※スタイルシートは全てのページ共通のため、全てのページに影響します。

各ページのHTMLが表示されます。
「↑」、「↓」をクリックするとテキストエリアのサイズを調節することができます。